Sorry, this portfolio is kinda huge :)



|
|
What is LabVIEW UI Builder?
LabVIEW Web UI Builder gives you the ability to develop lightweight, web-based thin client applications through graphical programming. These applications serve as graphical user interfaces GUIs that enable users to remotely monitor and control LabVIEW-based measurement and automation systems through a web browser. |

|
How was it designed?
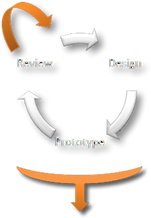
I use the Design, Prototype Review process to create output. It starts with an input which is a problem to solve. It might be high level, such as, “wouldn’t it be cool if....”. Other times, the challenge might be to create an interaction model or even how a workflow might behave. Once the problem is defined, the start the Design, Prototype, Review process starts.
|

|
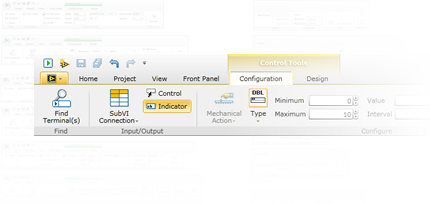
Designing the Ribbon
After reviewing the application commands holistically,
I gathered feedback, performed a lot of card sorting and iterated. I found that customers typically perform configuration options and design operations separately. So, I created two contextual ribbon tabs when a control or indicator has been selected: Configuration and Design.
It has done well in usability testing.
|

|
Tools
I use Fireworks a lot.
Mostly for rapid prototyping
low or medium fidelity prototypes.
|

|
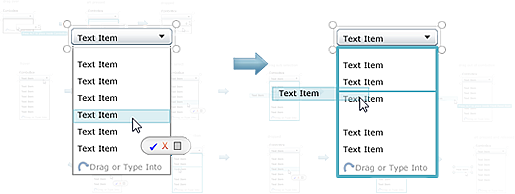
Prototyping with Sketchflow
I prototype with different levels of fidelity depending on the level of complexity of the problem. Typically the first iteration will be a low fidelity prototype and grow into high fidelity prototypes. I use tools such as Sketchflow for high fidelity prototypes.
|

|
IA and Workflows
The information architecture, workflows and storyboards are typically sketched out in Fireworks. They are communicated to stakeholders as well as developers and placed into the specification documentation.
|

|
Designing for Touch Devices
Touch devices are also designed using this process. The designs have been well received.
|

|
Research and market analysis
I perform market analisys and research on all designs. This feeds into personas and all design discussions.
|

|
Output
I typically continue to iterate through the ‘design, prototype, review’ process. But when we have signoff, the process is complete. In general, signoff means that the stakeholders are excited about the iteration and we have eliminated any outstanding design issues.
When we have signoff, we can start generating the final deliverables.
|

|
Working with LabVIEW Web UI BUilder
I shaped a handful visual development languages including LabVIEW, Web LabVIEW UI Builder, System Designer and LabView Education Edition by helping to define the UI and Ux architectures.
Multiple design patents.
Try LabVIEW Web Ui Builder »
On Channel 9 »
NI Week Keynote »
|

|
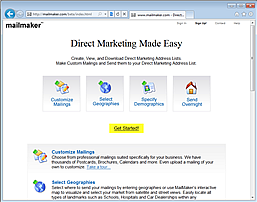
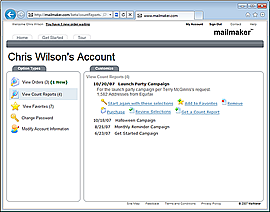
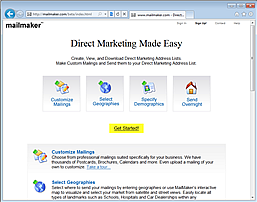
What is MailMaker?
Create, View, and Download Direct Marketing Address Lists.
Make Custom Mailings and Send them to your Direct Marketing Address List.
|

|
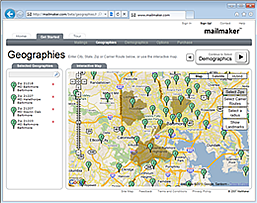
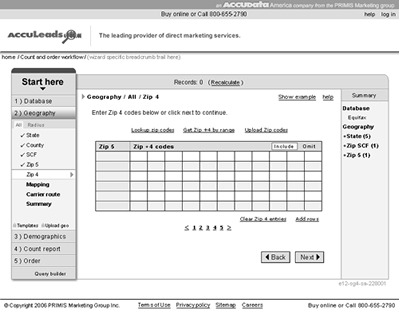
Geographies
Select where to send your mailings by entering geographies or use MailMaker’s interactive map to visualize and select your market from satellite and street views. Easily locate all types of landmarks such as Schools, Hospitals and Car Dealerships within any geographical area |

|
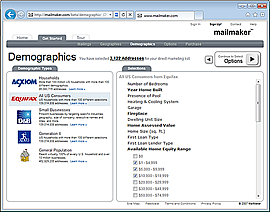
Demographics
Target your market by selecting demographics from over 15 million addresses and over 18 different databases.
|

|
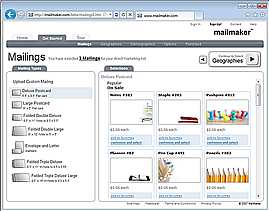
Mailings
Choose from professional mailings suited specifically for your business. We have thousands of Postcards, Brochures, Calendars and more. Even upload a mailing of your own to customize.
|

|
Personalization
MailMaker offers premium quality printing and delivery of your mailings overnight. With MailMaker, you can save money with our discounted postage rates as well as discounted bulk orders
|

|
Designing MailMaker
Performed market analisys, produced wireframes, workflows and high fidelity prototypes.
|

|
Working with MailMaker
Wouldn’t it be great if you could do all of your direct marketing online?
I prototyped and created this online prototype and application from scratch and sold the technology to a home selling network.
MailMaker Beta Website »
|

|


|

As Ux Interface Designer, I consulted enterprise level, company wide, and external stakeholders to design all new direct marketing list applications. This was accomplished by instituting a design, prototype, review methodology to gather and flush out design requirements. I completed the overall experience design as well as delivered design communications to developers.
|

Conceived the architecture, Ux and code behind a successful open source Intranet application and
ecommerce website called Intranet 2004. Performed staff and procurement management while overseeing
and developing multiple websites and web applications. Performed software consultation.
Archived Website »
Archived Article »
|
|
|

Consulted the project team to develop a common interface for vehicle diagnostic applications. Developed a .Net
telematics diagnostic application, customized a .Net ticket tracker and spearheaded the engineering Intranet.
Generated vehicle diagnostic application Ux designs and prototypes. Traveled to Amsterdam to consult in
software globalization.
Multiple design patents.
|

As senior consultant to Daimler Chrysler, my job was to define the architecture, develop, and oversee an ongoing data mart application that consolidates almost all of Chrysler’s multi-terabyte databases.
|

Stationed at Raytheon, I worked with General Motors to
develop the online Automotive & Body Service
Educational Program website where students and
teachers can purchase materials, maintain records and
track student progress.
|
||

As liaison to Living.com, I communicated technical and design visions to in-house
developers and designers.
I also developed Living.com’s ecommerce user interface.

|

|


|

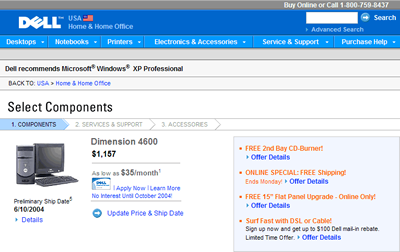
My role on the Dell project was to enhance user interface controls and empower the designers of Dell’s ecommerce website with progressive recommendations and technologies.
|

I developed the Ford Fleet and Ford Fleet Global websites where customers can track, configure and purchase fleets of vehicles online.
|
 I was technical support supervisor at Iserv. Iserv is Michigan’s largest ISP.
I was technical support supervisor at Iserv. Iserv is Michigan’s largest ISP.
|
 I'm an old school front end programmer who switched over to User Experience Design.
My focus is on web, desktop and tablet experiences.
I'm an old school front end programmer who switched over to User Experience Design.
My focus is on web, desktop and tablet experiences.
 Intranet Journal »
an article on Intranet 2004.
Eyes on VI's »
an article on Intranet LabVIEW Web UI Builder.
ASP Intranet 2004 Reviews - Aspin
frog design corporate website silver award - Business Weekwww.BigRapids.com cover story - Big Rapids Pioneer
Intranet Journal »
an article on Intranet 2004.
Eyes on VI's »
an article on Intranet LabVIEW Web UI Builder.
ASP Intranet 2004 Reviews - Aspin
frog design corporate website silver award - Business Weekwww.BigRapids.com cover story - Big Rapids Pioneer
 my design process »
a powerpoint presentation on my design process.
Lean Ux »
a description of Lean Ux by Smashing Magazine.
my design process »
a powerpoint presentation on my design process.
Lean Ux »
a description of Lean Ux by Smashing Magazine.
 2011 portfolio »
a portfolio from 2011.
2004 portfolio »
this one has been around for a while.
2002 portfolio »
I used to be a front end programmer, so it’s only natural to make a DHML portfolio.
Sorry, this one is Internet Explorer only.
2011 portfolio »
a portfolio from 2011.
2004 portfolio »
this one has been around for a while.
2002 portfolio »
I used to be a front end programmer, so it’s only natural to make a DHML portfolio.
Sorry, this one is Internet Explorer only.
 iUpHigh Concept app »
a funny concept iPhone app.
halloween demo page »
an exercise to learn my Silverlight brush.
a few visual designs »
I'm not really a visual deisgner, but here are a few pieces that I've worked on.
iUpHigh Concept app »
a funny concept iPhone app.
halloween demo page »
an exercise to learn my Silverlight brush.
a few visual designs »
I'm not really a visual deisgner, but here are a few pieces that I've worked on.
 PMI »
SigChi »
IxDA »
UPA »
PMI »
SigChi »
IxDA »
UPA »
 Twitter »
I like to Tweet things that I find fun and Inspirational.
Twitter »
I like to Tweet things that I find fun and Inspirational.
|

Thank you for taking the time to view my portfolio.
Please feel free to email me anytime.
|
| © Scott Postma | images were created by their respective artists |